In Blogger we have NavBar at the top of the which gives us access to move around the blogger easily as shown below.
It gives us access to Next Blog and there are more options to share the on different Social Networking sites and also to report as Spam.
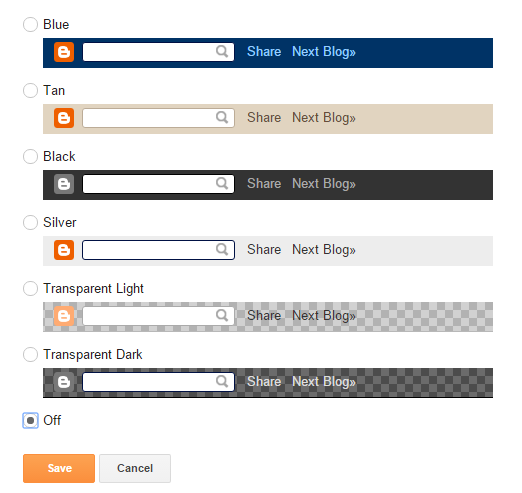
However, you believe it or not it does impact the looks of the blog. We can remove the NavBar by editing the NavBar. You can click on Edit on the NavBar Widet and it open up the widget settings.
This is hide the NavBar from the Blogger.
The work is still not done. If you go to your blogger NavBar still takes some space from the Header. You can verify this by inspecting the header html in the Chrome as shown below
height of the navbar is set to 30px.
you can remove this in the easy way.
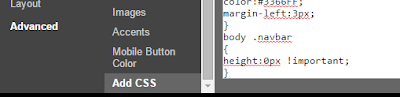
Go to Blogger -> Templates -> Customize -> Advanced -> CSS and set height to 0px as shown below.
after setting this go to your blog and see that there no more extra space on the blogger header.
Happy Blogging!!
It gives us access to Next Blog and there are more options to share the on different Social Networking sites and also to report as Spam.
However, you believe it or not it does impact the looks of the blog. We can remove the NavBar by editing the NavBar. You can click on Edit on the NavBar Widet and it open up the widget settings.
This is hide the NavBar from the Blogger.
The work is still not done. If you go to your blogger NavBar still takes some space from the Header. You can verify this by inspecting the header html in the Chrome as shown below
height of the navbar is set to 30px.
you can remove this in the easy way.
Go to Blogger -> Templates -> Customize -> Advanced -> CSS and set height to 0px as shown below.
after setting this go to your blog and see that there no more extra space on the blogger header.
Happy Blogging!!




No comments:
Post a Comment