Google and Apple have both released their new OS for mobile. Google with Android Q and Apple with iOS 13. Have a quick look at the new features of iOS 13 and of Android Q.
I work on Xamarin Forms and I was eager to test my app on the new releases. So these steps are specific to Xamarin development with Visual Studio on Windows and Visual Studio for Mac.
Let's start with iOS.
You will need to restart Visual Studio.
After restarting Visual Studio you will be able to see the iOS 13 simulators.
Now to install the Tools for 29, you need to change the Repository to point to Google. To do that click on the little settings icon at the Bottom right and choose Google Repository.
List of the available build tools with refresh and you will see Android SDK Build tools for 29 now in the list.
Install the Build tools.
Next, Open Android Device Manager and create a new device targeting API 29.
Well, there you go. You are all set to run your app against Android Q and iOS 13.
Personally, I did not see any issues while running my app on Android Q. However I did see some errors on iOS 13, which I still need to fix!. I might cover them in a separate blog post.
Happy Coding..
Cheers!!
I work on Xamarin Forms and I was eager to test my app on the new releases. So these steps are specific to Xamarin development with Visual Studio on Windows and Visual Studio for Mac.
Let's start with iOS.
iOS 13 Setup
To use the iOS 13 simulator, you would need to install xCode 11 beta. You can download this from the apple developer website.
Once you install the XCode 11 beta you can configure the new simulators for iOS 13.
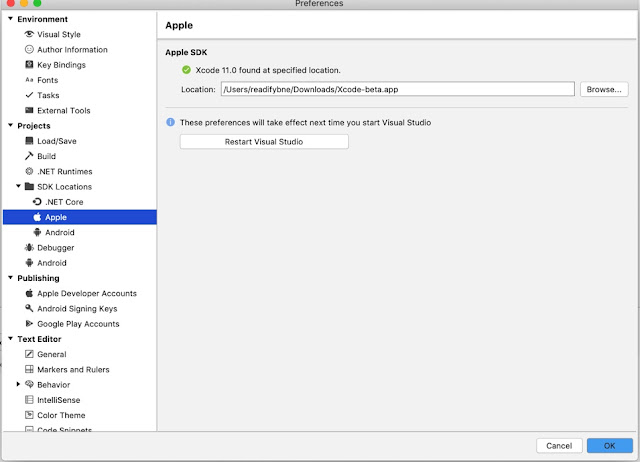
If you open with Visual Studio it will not show you the iOS 13 simulators for your iOS project. To make them available, we would need to change the SDK to point to xCode-beta. To change the SDK location Goto Visual Studio - Preferences - Projects - SDK Locations - Apple and change the Xcode location to xCode 11 beta as shown in the image below.
You will need to restart Visual Studio.
After restarting Visual Studio you will be able to see the iOS 13 simulators.
Android Q Setup
Android Pie is API Level 28 and Android Q is API 29. Here is how you can install API 29 build tools.
Open Android SDK Manager for Visual Studio. You will see that the latest API level available to install is 28.
Now to install the Tools for 29, you need to change the Repository to point to Google. To do that click on the little settings icon at the Bottom right and choose Google Repository.
List of the available build tools with refresh and you will see Android SDK Build tools for 29 now in the list.
Install the Build tools.
Next, Open Android Device Manager and create a new device targeting API 29.
Well, there you go. You are all set to run your app against Android Q and iOS 13.
Personally, I did not see any issues while running my app on Android Q. However I did see some errors on iOS 13, which I still need to fix!. I might cover them in a separate blog post.
Happy Coding..
Cheers!!






No comments:
Post a Comment